| Table Tutor - Lesson 6 |
Can we have a table within a table??
Let's try. Start with little Ed.
<TABLE BORDER=3> <TR> <TD>Ed</TD> </TR> </TABLE>
| Ed |
Make the table a fuzz bigger.
<TABLE BORDER=3 WIDTH=200 HEIGHT=100> <TR> <TD>Ed</TD> </TR> </TABLE>
| Ed |
Replace Ed with a complete "little Ed" table
<TABLE BORDER=3 WIDTH=200 HEIGHT=100> <TR> <TD> <TABLE BORDER=3> <TR> <TD>Ed</TD> </TR> </TABLE> </TD> </TR> </TABLE>
|
Well, howa bout that!
Our table can also be centered very easily.
<CENTER> <TABLE BORDER=3 WIDTH=200 HEIGHT=100> <TR> <TD> <TABLE BORDER=3> <TR> <TD>Ed</TD> </TR> </TABLE> </TD> </TR> </TABLE> </CENTER>
|
Here's a situation where a table can solve a common problem.
Say you've got this great idea for an animated gif. But the picture you want to use is pretty big. Since you know that an animated gif is basically a series of gifs displayed one after another, you cringe at the size this thing is going to be. Your viewers won't be too happy about a 700Kb clodhopper coming down the pike at them. Not only that, but because of its size, their browser is going to choke trying to display it. One solution? Cut it up and display it as a table.
Here's an example:
 |
 |
 |
 |
||
 |
Here is the same table with the CELLSPACING set to 3.
 |
 |
 |
 |
||
 |
The only part of the picture that is animated are the eyes.
Here is the html code for that table. (The caption is just something I added for my own amusement. It is not required nor does it have any impact on the rest of the table)
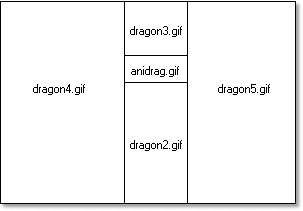
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0> <CAPTION ALIGN="top"><FONT SIZE=6><B><I>Netscape vs. Microsoft?</I></B></FONT></CAPTION> <TR> <TD ROWSPAN=3><IMG SRC="dragon/dragon4.gif" WIDTH=250 HEIGHT=406></TD> <TD><IMG SRC="dragon/dragon3.gif" WIDTH=122 HEIGHT=109></TD> <TD ROWSPAN=3><IMG SRC="dragon/dragon5.gif" WIDTH=219 HEIGHT=406></TD> </TR> <TR> <TD><IMG SRC="dragon/anidrag.gif" WIDTH=122 HEIGHT=50></TD> </TR> <TR> <TD><IMG SRC="dragon/dragon2.gif" WIDTH=122 HEIGHT=247></TD> </TR> </TABLE>
This is the layout.

|
FAQ: Why are there spaces in my tables (or between my images)? How can I make image A sit flush up against image B?
A: This is a common problem. What's worse is it sometimes only shows up on certain browsers, thus leading to thoughts that the offending browser may be "faulty". There are a few possible causes and cures, all of which are outlined here. |
Well that's about it for the table tags. Used to be that this was the end of the tutorial, but since I cannot stress enough the important role table tags play in the creation of high quality web pages, I've added a few more examples. Try to reproduce them yourself.
| ||||||||